【d3.js】折れ線グラフとアニメーションのサンプル
天体データ解析や人工衛星の試験のデータを可視化する際に、最近はやりのvisuallization framework d3.jsが使えるといいなと前々から思っていたのですが、なかなか勉強できていませんでした。せっかく買った日本語の解説本はあまりにヒドいクオリティだったので、Oreillyの半額セールで購入した以下の本で勉強し直しました。
[tmkm-amazon]B00G8YAV06[/tmkm-amazon]
こちらは概念の解説をしてから具体的な例を見せてくれるので、「エンジニアのための データ可視化[実践]入門 〜 D3.jsによるWebの可視化」に比べると親切だし、d3.jsの設計コンセプトをよりよく理解できました。
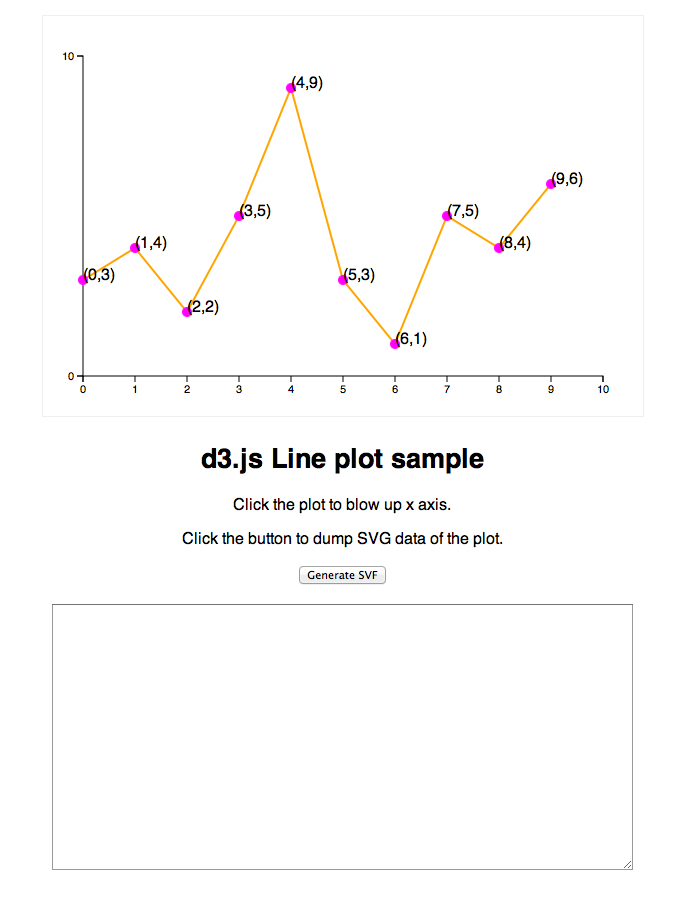
座学の後は、まずは自分で動かしてみるために、マーカーと値ラベルつきの折れ線グラフを作ってみました(d3jsLinePlotSample)。今後の参考として、以下も入れてあります。
- クリックによる軸の表示範囲変更アニメーション
- 表示しているSVGソースコードのダンプ
ソースコード(d3jsLinePlotSample.html)はgithubにおいてあります。
ほとんど初めてのJavascriptなので、コーディングの品質はひどいものですが、d3.jsの使い方のイメージをつかむ方にポイントをおいてみてください。
2014年6月に発売になった、こちらの本もよさそう。 [tmkm-amazon]4797368861[/tmkm-amazon]